前端网络基础(3)
HTTP
HTTP:HyperText Transfer Protocol ,超文本传输协议
定义:客户端和服务端请求和应答的标准,用于从Web服务器传输超文本到本地浏览器的传输协议。
HTTP请求:按照协议规定先向Web服务器发送将超文本传输到本地的请求。
HTTP协议版本
HTTP/0.9
- 仅支持GET请求方式
- 仅能请求访问HTML格式的资源
HTTP/1.0
- 增加了POST和HEAD请求方式
- 支持多种数据格式的请求与访问
- 支持cache缓存功能
- 新增状态码、多字符集支持、内容编码等
注意:早期HTTP/1.0不支持keep-alive长连接,只支持串行连接,后期HTTP/1.0增加了Connection: keep-alive字段(非标准字段),开始支持长连接。
HTTP/1.1
- 增加持久连接(默认开启
Connection: keep-alive) - 增加管道机制(支持多个请求同时发送)
- 增加PUT/PATCH/OPTION/DELETE等请求方式
- 增加
host字段(指定服务器域名) - 增加100状态码(Continue),支持只发送头信息
- 增加身份认证机制
- 支持传送内容的一部分和文件断点续传
- 新增24个错误状态码
HTTP/2.0
- 增加双工模式(客户端同时发送多个请求,服务器同时处理多个请求)
- 服务器推送(服务器会把客户端需要的资源一起推送到客户端,合适加载静态资源)
- 头信息压缩机制
- 二进制协议(头信息与数据体使用二进制进行传输)
- 多工(先发送已处理好的部分,再响应其他请求,最后再解决没有处理好的部分)
HTTPS
HTTPS:HyperText Transfer Protocol Secure,超文本传输安全协议
定义:HTTP的安全版,安全的基础是在HTTP上面套上了SSL与TLS:
- SSL:Secure Sockets Layer,安全套接层
- TLS:Transport Layer Security,传输层安全
为网络通信提供安全及数据完整性的一种安全协议,对网络连接进行加密。
HTTP与HTTPS的区别
HTTP是不安全的(监听、中间人攻击手段,获取网站账号信息和敏感信息),HTTPS可以防止被攻击;HTTP协议的传输内容都是明文,直接在TCP连接上运行,客户端和服务端都无法验证对方身份;HTTPS协议传输的数据都被SSL/TLS加密,且运行在SSL/TLS上,SSL/TLS运行在TCP连接上,所以数据传输是安全的。
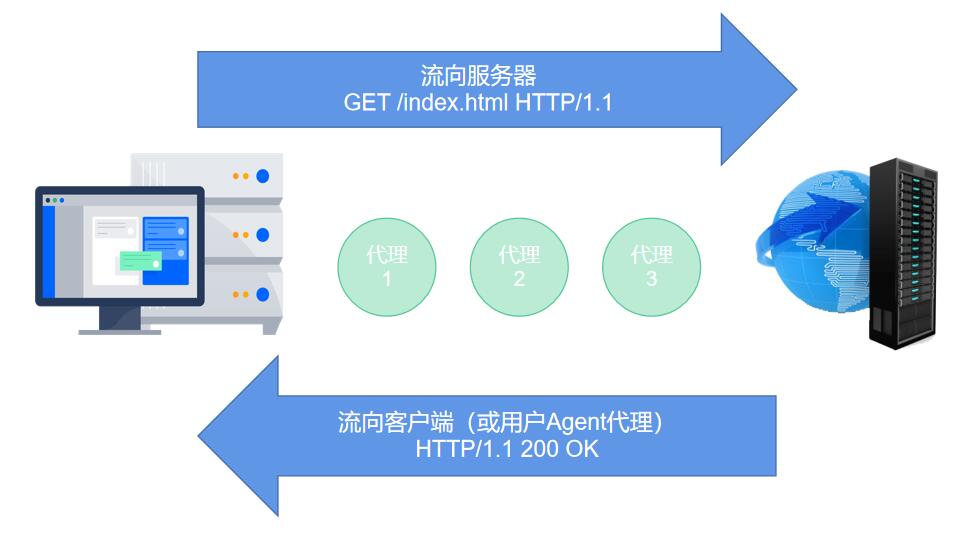
HTTP报文
在客户端与服务器之间发送的数据块。这些报文在客户端、服务器和代理服务器之间流动。所以HTTP报文的发送也叫报文流。
每个HTTP报文包含一个客户端请求和服务器响应:请求报文(Request)和响应报文(Response)

报文的组成部分
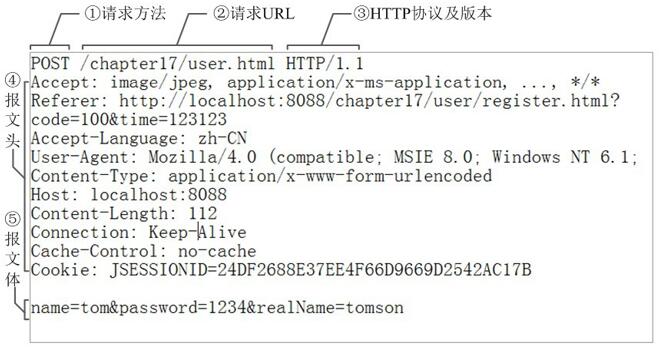
- 对报文进行描述的起始行(请求方法 请求URL HTTP协议及版本)
- 包含属性的头部(header)
- 包含数据的主体(body),可选项
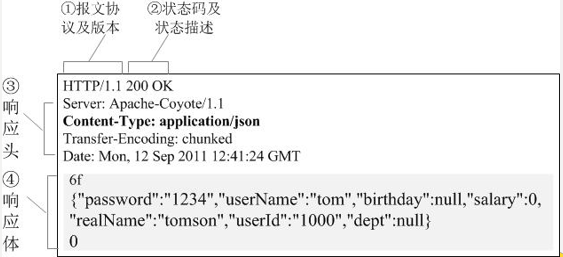
报文的基本格式

请求报文

响应报文

请求方式
| 方法名 | 定义 |
|---|---|
| GET | 获取资源 |
| POST | 修改资源 |
| PUT | 向指定资源位置上传其最新内容(form表单不支持),提交即存原则(无验证机制,安全漏洞),需配置服务器支持 |
| DELETE | 请求服务器删除Request-URI所标识的资源(form表单不支持),提交即删原则(无验证机制,安全漏洞),需配置服务器支持 |
| OPTION | 返回服务器针对特定资源所支持HTTP请求方法 |
| HEAD | 返回与GET请求相一致的响应,响应体被返回 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
| CONNECT | 连接改为管道方式的代理服务器 |
GET和POST的区别
- GET主要用来获取数据,POST主要用于传输数据到后端进行增、删、改数据,提交表单;
- GET的数据在请求体中是查询字符串参数(Query String Parameters),而POST的数据在请求体中是表单数据(Form Data);
- POST更安全:不会作为URL的一部分;不会被缓存、保存在服务器日志和浏览器记录中;
- POST发送的数据量更大,GET有URL长度限制(IE:2083字符;Firefox:65536字符、Chrome:8182字符、Safari:80000字符、Opera:190000字符);
- POST能发送更多数据类型,而GET只能发送ASCII字符;
- POST比GET速度慢:
- POST请求包含更多的请求头;
- POST接收数据之前会先将请求头发送给服务器确认(服务器接收请求返回100 Continue),然后发送数据(服务器返回200 OK);而GET会一并发送,无需确认;
- GET会进行数据缓存,而POST不会;
- POST不能进行管道化传输。
- GET请求必须遵守幂等性,从HTTP请求上来看,GET只能获取数据;而POST请求一般不遵守幂等性。
幂等性: 一个HTTP请求中,不会对数据或状态做修改,并且每次请求都返回相同的结果。
注意:无论是GET请求还是POST请求,请求体在浏览器中的view source中仍然是url参数的形式:a=1&b=2
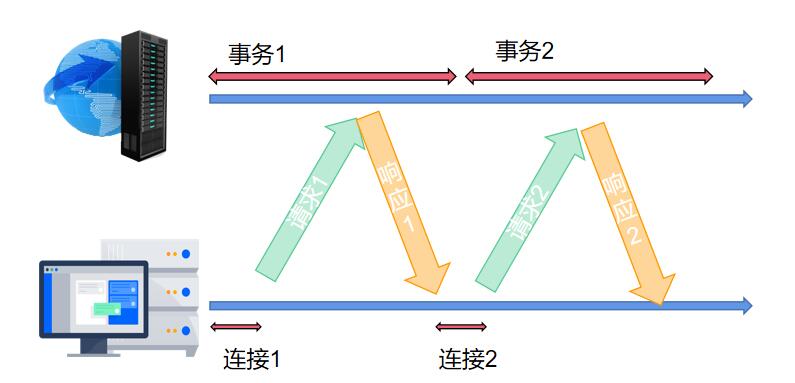
请求方式
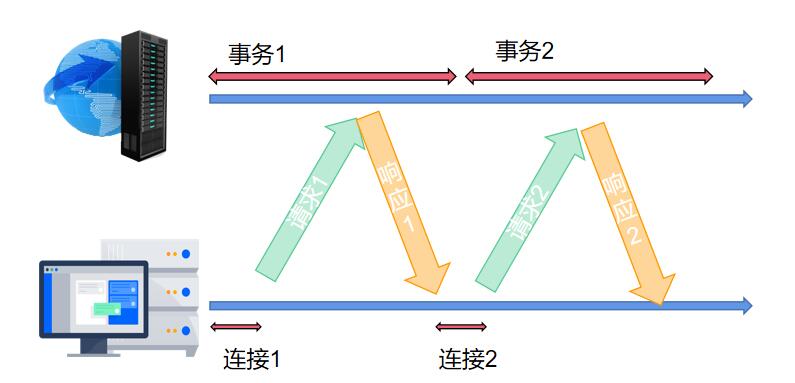
串行连接(短连接):每请求一个资源就建立连接,请求完毕后立马关闭连接。

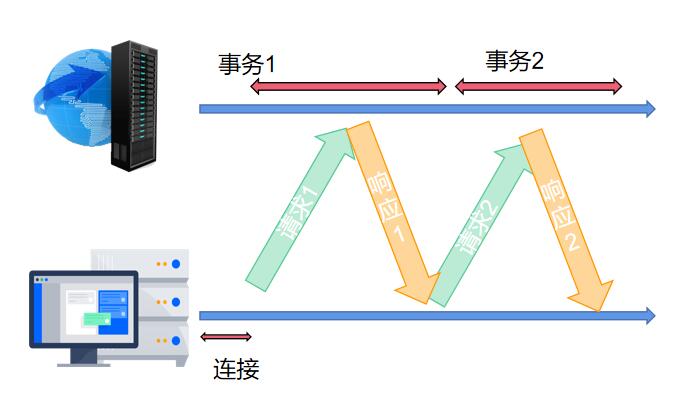
持久化连接:只建立一次连接,多次资源请求都用该连接,完成后关闭。

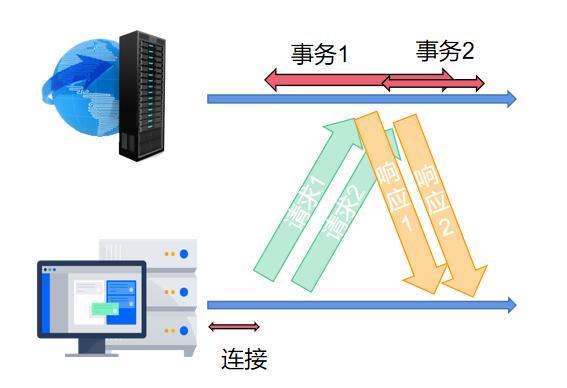
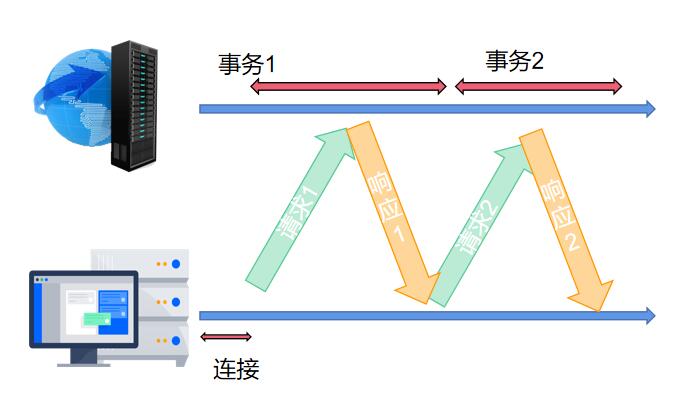
管道化持久连接:

响应状态码
- 1xx:信息,服务器收到请求,需要请求者进一步操作
- 2xx:成功,操作被 成功接收并处理
- 3xx:重定向,需要进一步操作以完成请求
- 4xx:客户端错误,请求包含语法错误或无法完成请求
- 5xx:服务端错误,服务器在处理请求的过程中发生了错误
常见状态码
304 Not Modified
资源未修改,指示客户端从缓存中获取资源。
在每一次服务器响应中都会携带Etag和Last-Modified字段,浏览器再一次请求该资源时会携带If-None-Match和If-Modified-Since(上一次请求返回的Etag和Last-Modified)字段,服务器会进行对比,如果服务器上的内容未经修改,则会返回304 Not Modified指示浏览器取缓存上的资源。
- Etag:服务端资源唯一标识(优先级高于Last-Modified)
- Last-Modified:资源在服务器最后的修改时间(精确到秒)
- If-None-Match:上一次响应的Etag
- If-Modified-Since:上一次响应的Last-Modified
302 Not Found
服务器程序重定向
404 Page Not Found
找不到页面
403 Forbidden
服务器拒绝请求
500 Internal Server Error
服务器发送不可预测的错误
503 Server Unavailable
服务器当前不能处理客户端请求(关闭应用程序池或程序标识出错或程序池队列已满)
常见请求头与响应头字段
Accept(请求头)
客户端可接受的数据类型
plain-text
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/png,*/*;q=0.8
- q:相对品质因子、权重,从0到1的范围指定优先顺序,如无指定则默认为1
- q为0时,则提醒服务器该类型内容不被接受。
注意,以,分隔每一组,而非;。
Content-Type(响应头)
服务器返回的资源类型与编码
plain-text
Content-type: text/html; charset=UTF-8
Accept-Language(请求头)
浏览器可接受的语言类型
plain-text
Accept-Language: zh-CN,en-US;q=0.8,en;q=0.6
Content-Language(响应头)
服务器返回的资源的语言类型
plain-text
Content-Language: zh-CN
Accept-Encoding(请求头)
浏览器可接受 的资源编码格式(压缩类型)
plain-text
Accept-Encoding: gzip, deflate, br
Content-Encoding(响应头)
服务器返回的资源的编码格式(压缩类型,优化传输内容的大小)
plain-text
Content-Encoding:gzip
Content-Length
用于描述HTTP消息实体的传输长度
- 在GET请求中,请求头没有
content-length,响应头带有content-length; - 在POST请求头中,请求头和响应头都带有
content-length。
Connection:keep-alive
HTTP短连接与长连接
串行连接(短连接):每请求一个资源就建立连接,请求完毕后立马关闭连接。

持久化连接:只建立一次连接,多次资源请求都用该连接,完成后关闭。

-
在早期
HTTP/1.0中,每个HTTP请求都要创建一个TCP连接; -
而在后期的
HTTP/1.1中,在请求头增加了connection: keep-alive; -
在
HTTP/1.1中,默认开启Connection: keep-alive,如需关闭Connection: close。
注意:Connection: keep-alive在大多数据浏览器中都默认使用HTTP/1.1,服务器也须有相应的支持才能达成C/S协议进行长连接。
Referer
Referer(单词应为:Referrer),来源域名。
Referer是请求头的一部分,告诉服务器我是从哪个页面跳转过来的。
好处:可以通过Referer分析不同的渠道的流量分布、用户搜索的关键词。
案例
不发送Referer信息
html
<meta name="referrer" conetnt="no-referrer" />
在请求体中体现为Referrer Policy: no-referrer,无referer字段。
只发送Origin信息
html
<meta name="referrer" content="origin" />
在请求体中体现为Referrer Policy: origin、Referer: http://localhost/
发送Referer信息
在请求体中体现为Referrer Policy: no-referrer-when-downgrade、Referer: http://localhost/index.html
仅当协议降级(如HTTPS页面引入HTTP资源)时不发送Referer信息。是大部分浏览器默认策略。
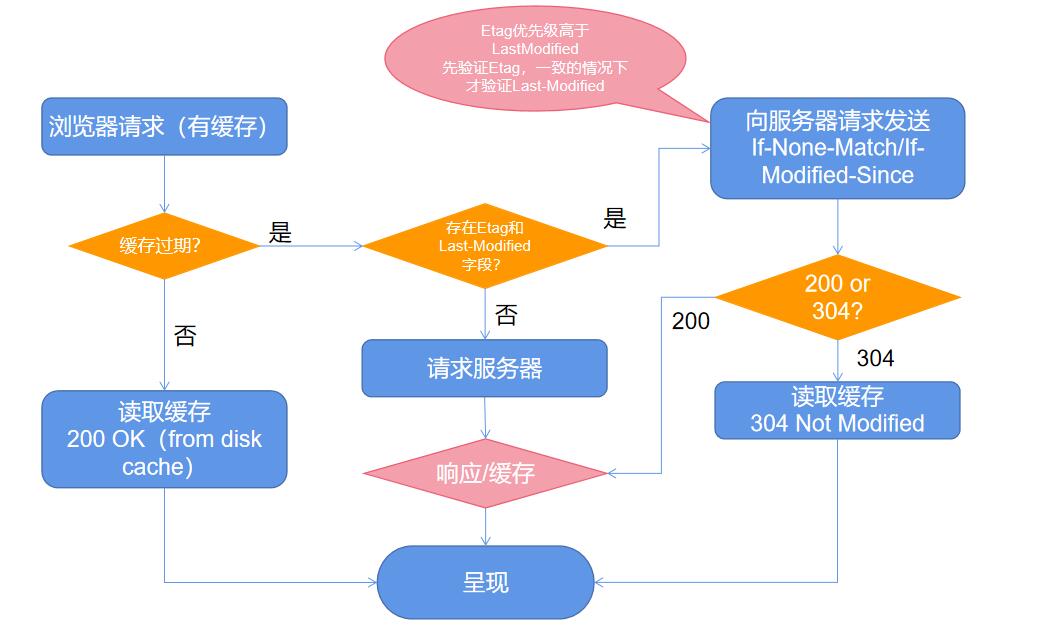
浏览器缓存
把已请求并返回的WEB资源 (HTML页面、图片、JS文件、CSS文件、数据等)复制成一个副本存储在浏览器的缓存中。
缓存的好处
- 减少网络带宽的消耗
- 降低服务器的压力
- 减少网络延迟
相关字段
Pragma(响应头)
plain-text
Pragma: no-cache
指示浏览器忽略资源缓存副本,每次访问都需要到服务器请求获取。
这是HTTP/1.0中的字段,HTTP/1.1中用Cache-control代替(由于HTTP协议有向下兼容的机制,所以很多网站依旧有这个字段)。
Expires(响应头)
启用缓存和定义缓存时间。告诉浏览器资源缓存过期时间,如果还没过该时间点则不发请求。
在HTTP/1.1版本中,使用Cache-control: max-age=秒来代替,而且Cache-control的优先级更高。
Cache-Control(响应头)
no-cache:指示浏览器忽略资源缓存副本,强制到服务器获取资源(浏览器依旧缓存,只是被忽略);no-stroe:强制(要求)缓存在任何情况下都不要保留任何的副本;max-age=31536000:表示缓存副本的有效时长,从请求到缓存失效之间的秒数;public:共享缓存,表示响应可以被任何对象(包括:发送请求的客户端,代理服务器等)缓存;private:表示响应只能被单个用户缓存,即代理服务器不缓存它。
plain-text
Cache-control: private, max-age=0, no-cache
浏览器缓存图示