React初体验,从零搭建项目环境
项目环境
- node: 10.16.2
- npm:6.10.3
搭建环境
shell
# 初始化
npm init -y
安装webpack
shell
# 安装webpack、webpack-cli、以及webpack-dev-server用于热更新、html-webpack-plugin
npm i -D webpack webpack-cli webpack-dev-server html-webpack-plugin
安装react以及react-dom
shell
# react 专门创建组件和虚拟DOM、组件的生命周期
# react-dom 进行DOM操作
npm i react react-dom
安装babel相关
babel-loader需要注意一下版本
shell
npm i -D babel-loader@7.1.5 babel-core babel-preset-env babel-preset-stage-0 babel-preset-react babel-plugin-transform-runtime
安装样式相关
shell
npm i -D style-loader css-loader node-sass sass-loader
安装文件相关
shell
npm i -D url-loader file-loader
项目中还使用bootstrap,所以也要把boostrap先安装了
shell
npm i bootstrap
查看一下package.json,顺便添加一条scripts:
"dev": "webpack-dev-server --color --process"
json
{
"name": "react_todo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --color --process"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^3.4.2",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.13.1",
"sass-loader": "^8.0.2",
"style-loader": "^1.1.3",
"webpack": "^4.42.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
},
"dependencies": {
"react": "^16.13.0",
"react-dom": "^16.13.0"
}
}
在目录下创建webpack.config.js抢建项目环境
js
const path = require('path'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index.js'
},
module: {
'rules': [
{
test: /\.js|jsx$/,
use: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
]
},
{
test: /\.scss$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'sass-loader' },
]
},
{
test: /\.(ttf|woff|woff2|eot|svg)$/,
use: 'url-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
],
devServer: {
contentBase: './dist',
host: 'localhost',
port: 8080
},
resolve: {
alias: {
'@': path.join(__dirname, './src')
},
extensions: ['.js', '.jsx', 'json']
}
}
在项目根目录下创建.babelrc文件:
json
{
"presets": ["env", "stage-0", "react"],
"plugins": ["transform-runtime"]
}
在项目根目录下创建src文件夹,并在里面创建index.js与index.html
index.js
js
console.log('Hello React!');
index.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo</title>
<!-- 页面用上了几个小图标,把font-awesome引进来 -->
<link href="https://cdn.bootcss.com/font-awesome/5.12.1/css/all.min.css" rel="stylesheet" />
</head>
<body>
<div id="app"></div>
</body>
</html>
在项目根目录下创建dist文件夹。
项目结构
shell
dist
node_modules
src
index.js
index.html
.babelrc
package-lock.json
package.json
webpack.config.js
在控制台运行npm run dev,测试项目是否能正常运行起来。
如果在浏览器中输入localhost:8080能够正常访问页面,那么项目的基本结构就算是搭建完成了。
项目介绍
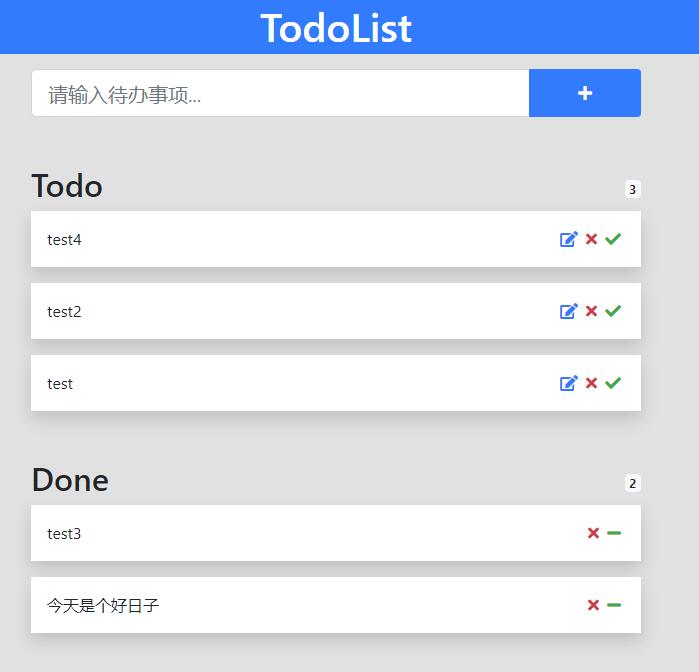
效果

源码地址
